
My Role
Duration
9 weeks
October 2018
UIUX Design
User Research
Tools
Figma,
Adobe Illustrator
Team
Jie Wu (Engineer)
Shopping website design
for Fashion Brand Cfierce
In 2018, I cofounded the E-commerce fashion brand Cfierce in China. In this project, I designed the website for global consumers purchasing fashion products from Cfierce. It successfully launched in December 2018 and achieved $48k in sales in the first year.
Overview
Business Goals:
1. Design an easy-to-use product purchase process
2. Fully display product details and brand images
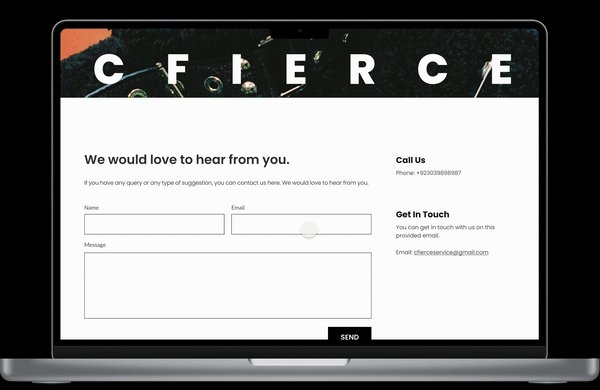
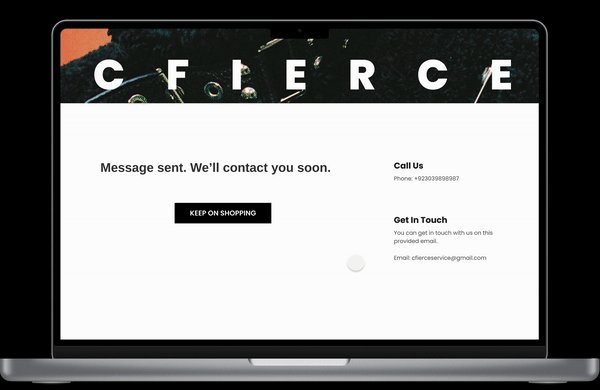
3. Get in touch with customers
Results:
1. This website, designed from 0 to 1, was launched in December 2018.
2. Over 1000 orders were made through the website.
3. Achieved 48k sales in the first year.
4. The customer Service& Support team successfully received and responded to 122 feedback and inquiries from users about orders, products, and return and exchange.
The site is suspended in 2021 due to the technical maintenance cost and the cost of business-end optimization.
Based on this design, Cfierce developed a similar simple version on Shopify, which is still in use: www.cfierce.com.
Understanding our customers
User Research
'' How do I get shipping info and tracking number? ''
'' I can't use Taobao abroad. How should I buy products and check product details?''
'' If I find the product is not suitable, how should I return and get refund?''
" Can I pay by credit card or Paypal? "
-
Lack of means to learn product details
-
Missing payment method
-
Missing return refund process
-
Unable to track order status
Painpoints
Persona

Yoon
Age: 24
Location: Brooklyn
Archetype: Frequent Buyer
.png)
75 %
-
Browse and buy Cfierce's apparel Products
-
Get shipping and returning info
User End Goals
Market Share
“ I’m looking for a products site that can browse details, purchase, and get help on returning and refund. ‘’
Motivations
Convenience
Style
Clearness
User Journey

Solution
1. Build Brand Image:
Show users a list of star products on the overall display page. Release news & activities to give customers a general impression of the brand.
2. Display Product Details:
Users need to view the product's name, detailed image, price, size, product description, and design concept.
3. Make Payments:
Design a user-friendly payment process to help users complete purchases easily, including adding to the shopping cart, selecting the quantity, and filling in the payment information.
4. Support customer:
Establish communication channels for consumers to view historical orders, request refunds, etc.
Paper Prototype
V 1: Two Column Layout

V2: Masonry Layout


Wireframing
Version 1
Version 2


Feedback & Top changes for version 2
1. Simplify the navigation bar
Users were unable to find the CONTACT function right away. Users did not use the product categories listed in the navigation bar.
Flowcharts
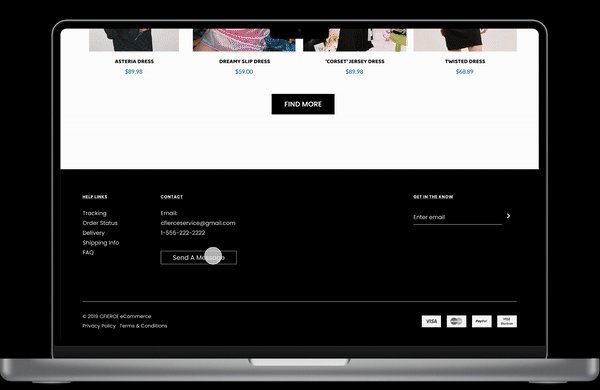
2. Footer design for customer support
Cfierce's marketing specialist requested to emphasize Contact means according to previous customer feedback, which argues it is difficult for users outside China to get in touch with Cfierce.
3. Redesign the brand story page
Users are confused about the functionality of the brand story page. "The product tells the story itself." Cfierce team decided to use this page primarily for discounts and membership details.
Final Design
PRODUCT
DETAILS


The goal of this page is to show product detail information. The information are prioritized according to user feedback. The most important information including size, color, and product images are displayed first in the visual hirachy. Followed by product material information, size guide and more pictures.
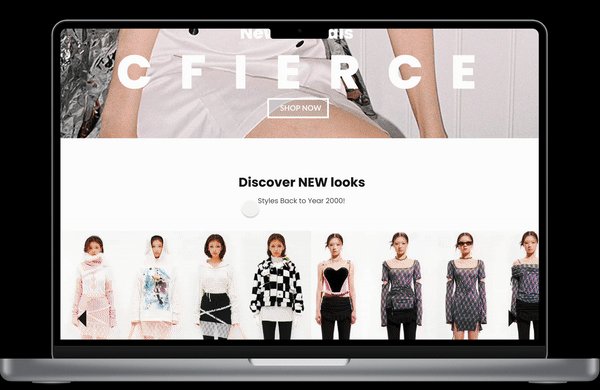
HO
ME
PA
GE

Homepage design aims to display the brand image and stimulate purchases. I designed three main modules: Event banners, Recommended collocations, and Star products.
Click-through Prototype
Try it now👇


CONTACT


Reflection
1. Focus on core functionality
As a product designed from scratch for a start-up team, the design should focus on the most basic and core functions. The short-term design goal is to provide a simple and stable product. Complex features should be gradually implemented in a long-term plan.
2. Consider technical and constraints
Due to the limited resources and funds. Many of motion effects and features were discussed in detail with the engineers, and a lot of iterations have been made based on the advice from the commercial team as well as the engineer. My biggest takeaway is that timely consideration of technical and business constraints can help making the right design decisions.
